
Easy Astro Blog Creator
He not busy being born is busy dying
- Create for your life and beyond with complete control of your content.
- Free, using open source tools and professionally respected Github Pages.
- Easy no-code, in-browser user experience.
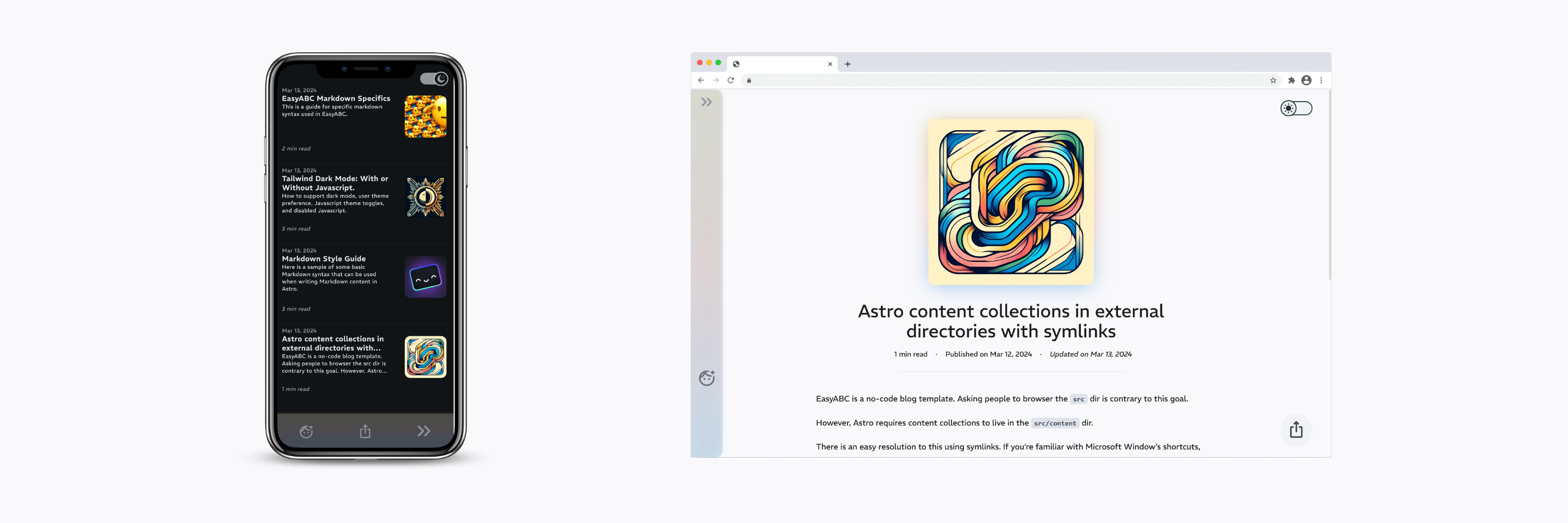
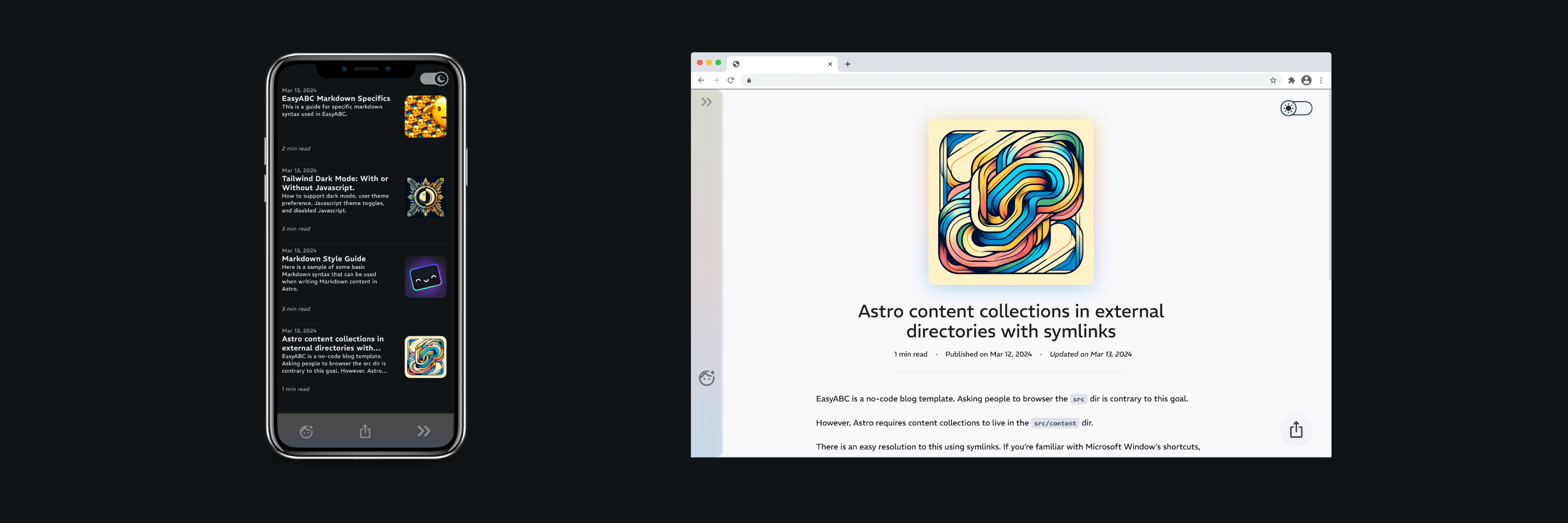
- Check out a live demo -> EasyABC Live Demo


Your first post online in 5m ⬇️
Setup
While publishing this blog requires no coding or knowledge of HTML, you will still need to press some buttons in tools used by coders. Don’t worry though. We have pictures for you.
Your Github Repo
- Create a Github account.
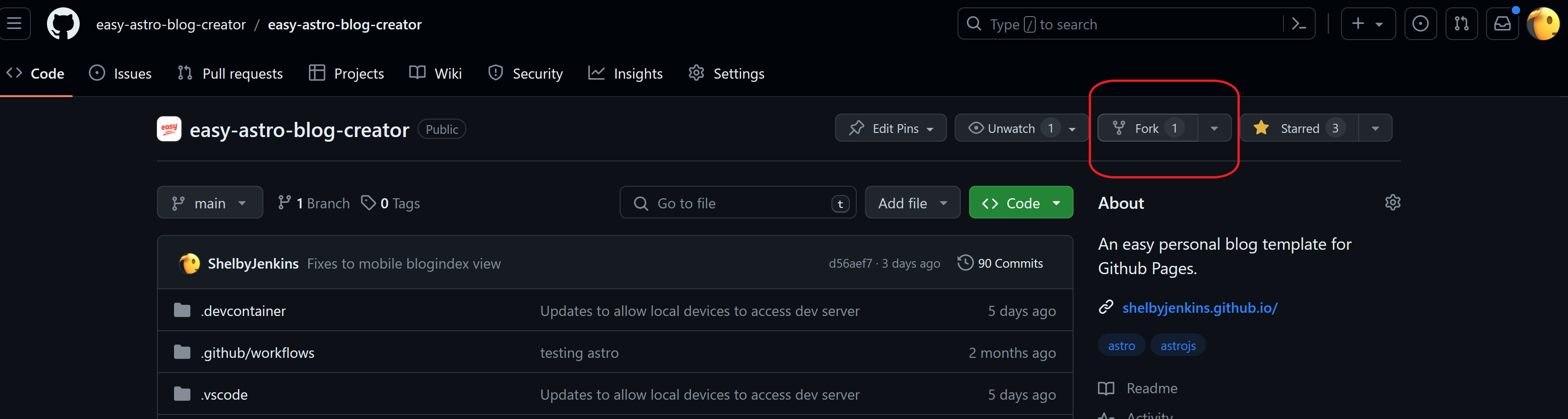
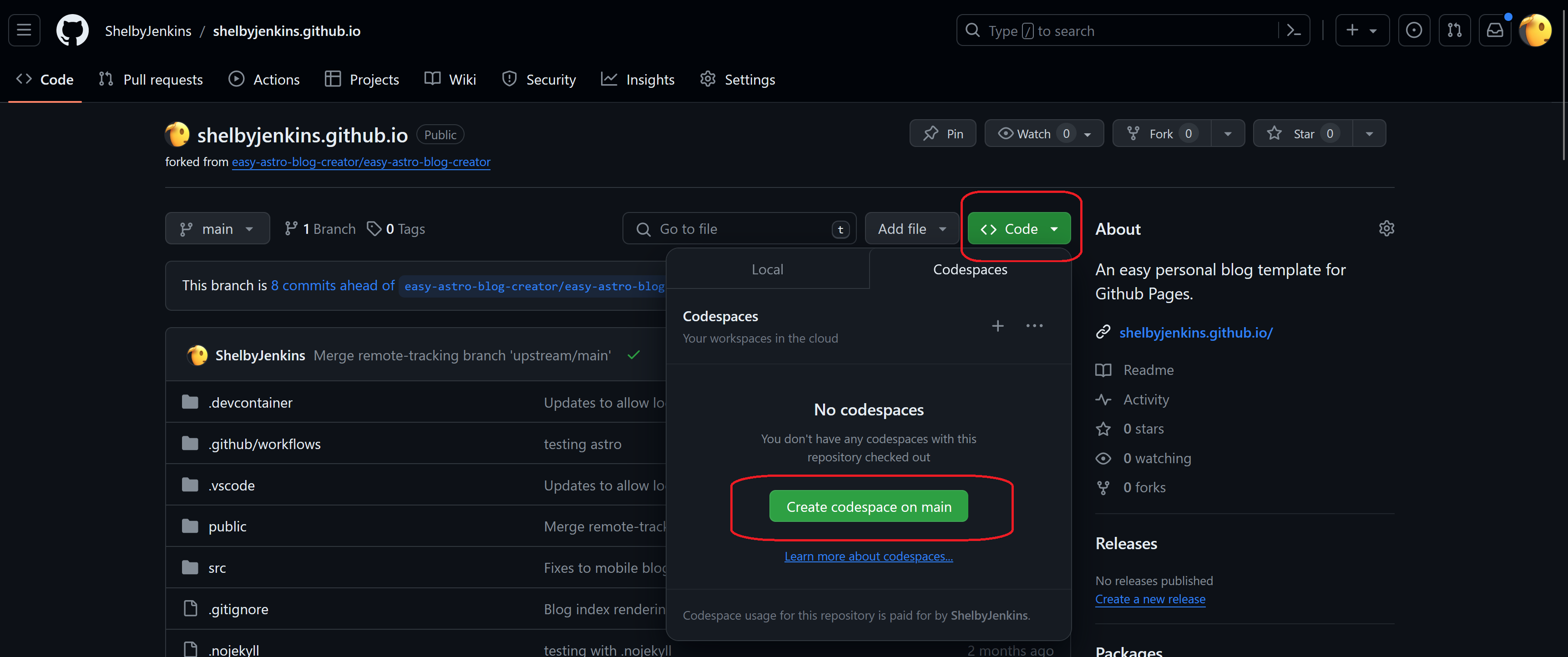
- Fork the repository:

-
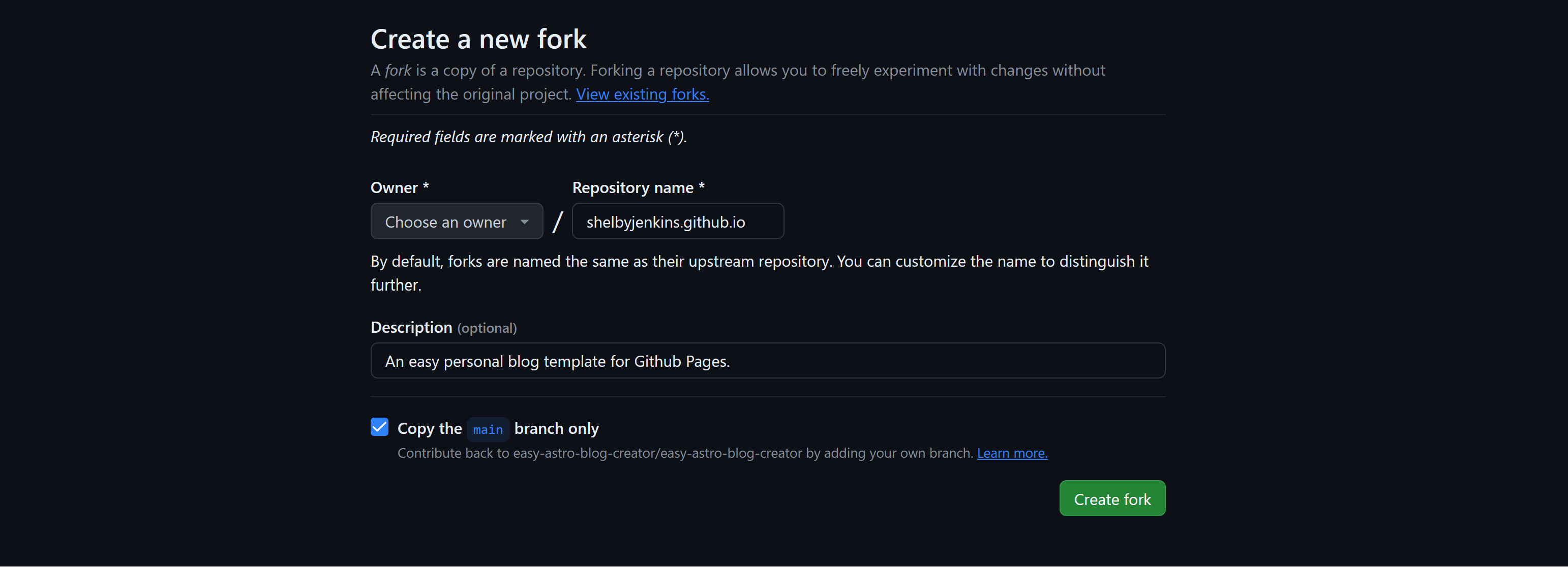
Name your repository with the format:
GITHUB_USERNAME.github.io. This format must be used!- For example mine is
shelbyjenkins.github.io.
- For example mine is

- Create a codespace from your forked repo.

Preview the site
-
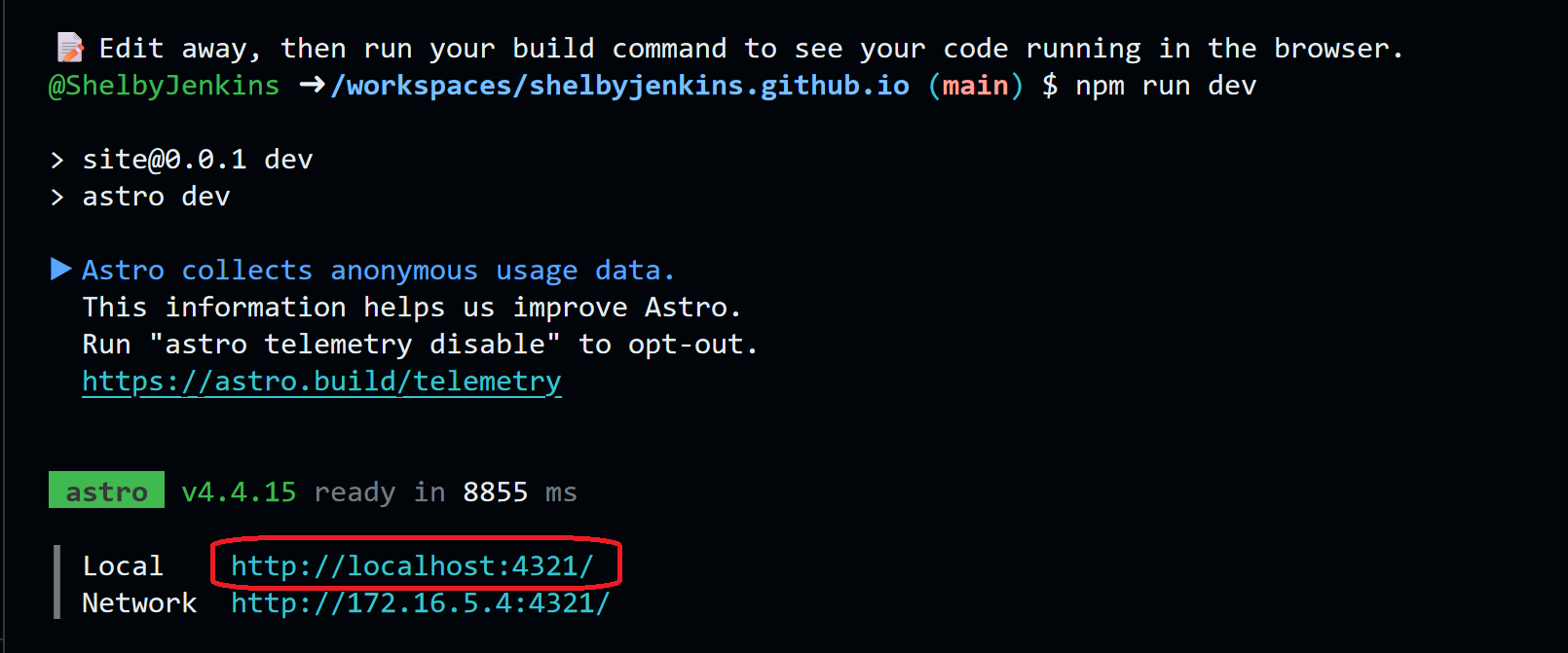
It will take a 60-120s for the codespace to build for the first time. When it’s done, a new terminal will automatically start and
npm run devwill be run starting the local dev server for you. -
Click on the link in the terminal. This will open a local version of the site in your browser. You can use this to preview your changes.

Publish your Blog
Personalization
- Every setting you need to change along with instructions for them will be in
public/easyAbcUserConfig.ts
Adding your content
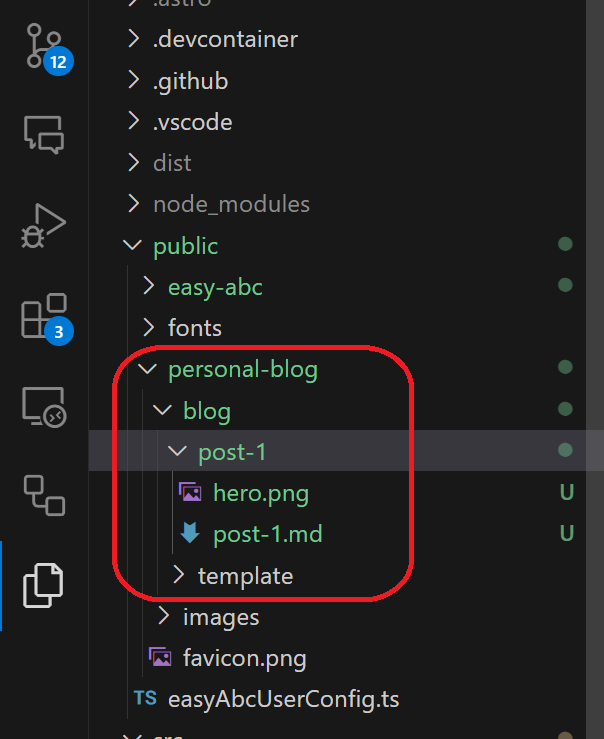
- Your content will live in the
public/personal-blog/blogfolder.- By adding a a file to this folder, it will automatically be added to the blog.

- By adding a a file to this folder, it will automatically be added to the blog.
- Use the
public/personal-blog/blog/templateas a starter by copying and pasting it to duplicate it. Then rename the folder and.mdfile inside it to match. - Your new blog post will now be in your browser!
- The template has more instructions for creating new posts. You can find a live version of it here.
Working with markdown
-
Markdown is straight forward and you defintely use it in some form already. For example: Slack and Discord both use flavors of markdown.
-
You can write in your favorite text editor and convert to markdown with tools like xyz and zyx.
- For general markdown instructions see Astro’s general markdown guide for some notes.
- And also the EasyABC markdown specifics guide.
Deploy to Github Pages
-
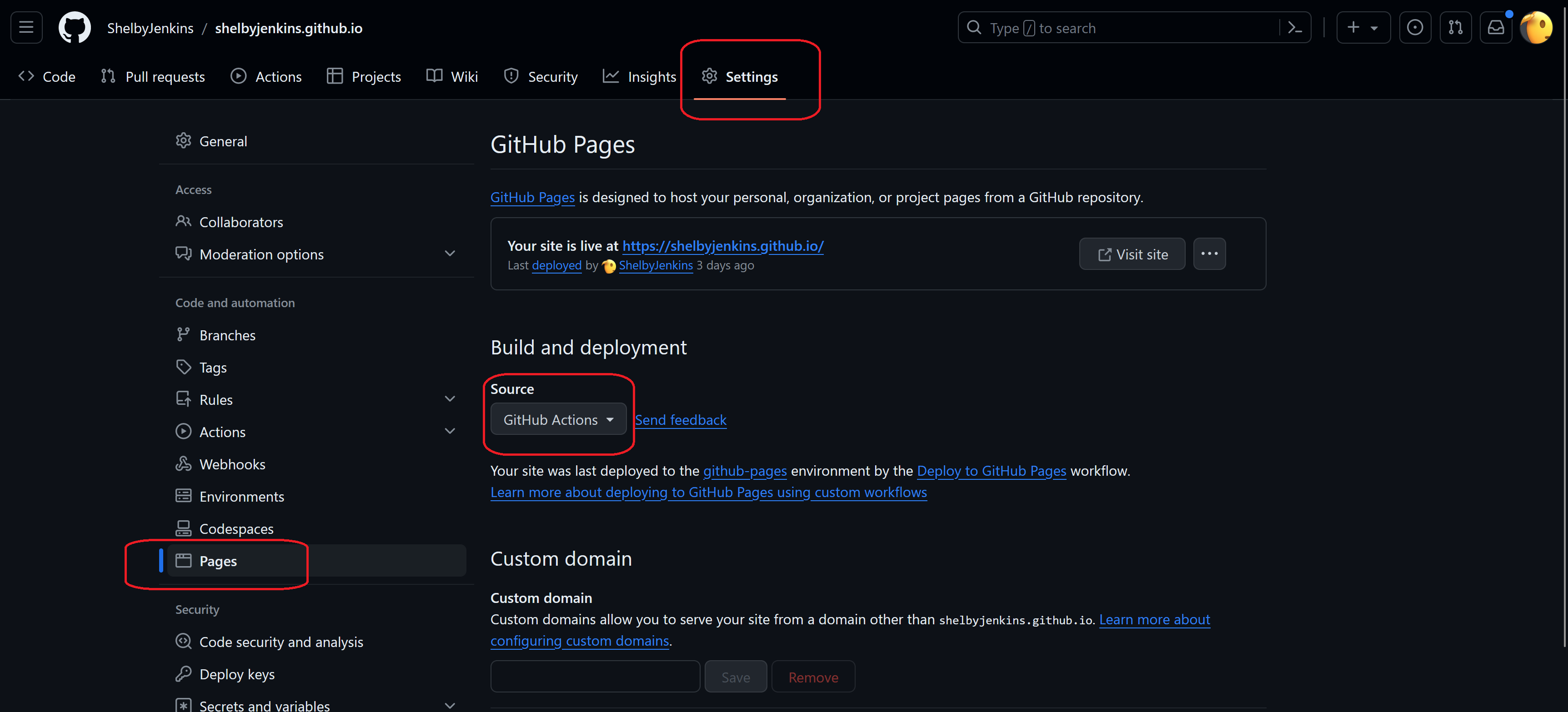
In your Github repository go to the settings and find the pages panel.
- Set the Source dropdown to Github Actions.

-
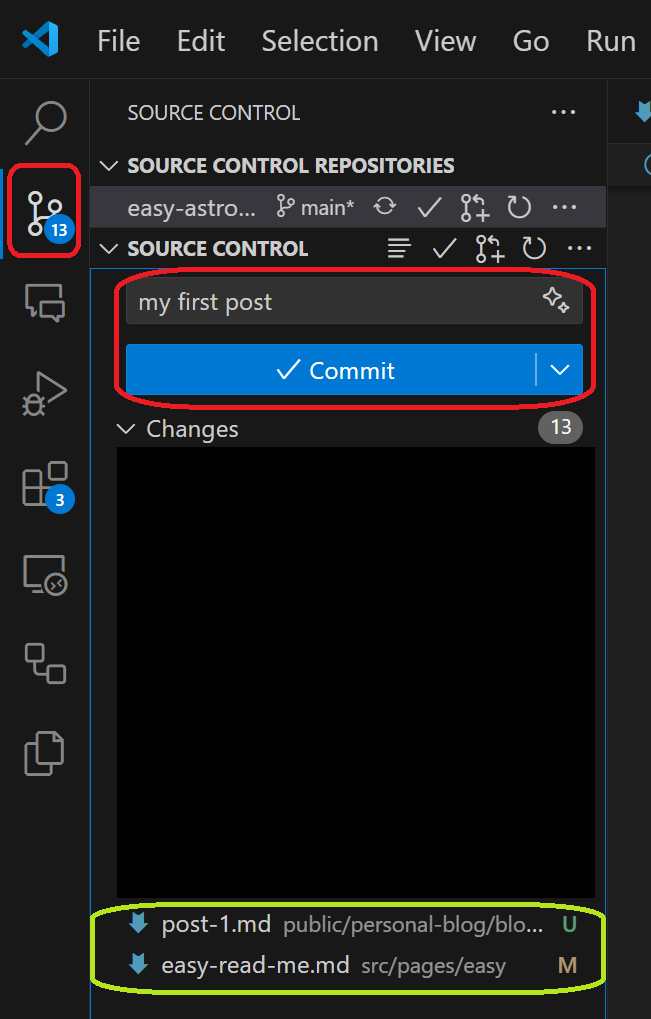
Create your first commit and Push it!

Why
I met a traveller from an antique land
Who said: Two vast and trunkless legs of stone
Stand in the desart. Near them, on the sand,
Half sunk, a shattered visage lies, whose frown,
And wrinkled lip, and sneer of cold command,
Tell that its sculptor well those passions read
Which yet survive, stamped on these lifeless things,
The hand that mocked them and the heart that fed:
And on the pedestal these words appear:
“My name is Ozymandias, King of Kings:
Look on my works, ye Mighty, and despair!”
No thing beside remains. Round the decay
Of that colossal wreck, boundless and bare
The lone and level sands stretch far away.
— Percy Shelley, Ozymandias
No Paywalls and Walled Gardens.
-
Blogging platforms like Medium put your posts behind a paywall. Others like Substack and Dev.to might someday do the same.
-
Linkedin and other social media are in the business of controlling your content. It can make organic discovery of your content via SEO difficult or impossible.
Github and Git is pretty great!
-
Git gives you a higher level of version control (saving), remote editing, and redudancy.
-
You maintain complete control of your work to share, edit, or export for other platforms.
-
Github Pages are free (for now), but because it’s built on Git you can export to another provider easily.
It's more professional.
-
A Github Page is considered safe to click on as a common, well known, non-paywalled service.
-
You can use your own domain name and your own styling to really create something unique.
It's fun!
-
If you are comfortable with not understanding everything, it’s an enjoyable experience to create and learn.
-
It’s actually really easy (30m-60m).
Additional Documentation
Creating Posts
Markdown
Design
- Tailwind Dark Mode: With or Without Javascript
- Astro content collections in external directories with symlinks
- TODO: ColorFun Theme utilities
- TODO: Reading time utility
- TODO: Automatically adding post modification dates
- TODO: Automatically generating post descriptions
Credit
This project used the Astro Blog example as a starting point.
Dynamic images and presets are from Oliver Speir’s remark-imgattr